[Xamarin]PCLを含めたTemplateの作り方
概要
タイトルのとおりVisual Studioで作成したソリューションを元にテンプレートを作成する方法です。
携わっているシステムの環境に合わせたテンプレートをさらっと作ることができれば、その環境に合わせてちょっと試したいことをすぐに試せるので便利ですよね。
当エントリーではXamarin.Formsを用いたソリューションをテンプレート化して利用できるようにしますが、最低限の作り方しかまとめていません。
そのため、完璧なテンプレートを利用したい場合は、@ytabuchi さんの Visual Studio 2017 用の PCL を使った Xamarin.Forms プロジェクトテンプレートを作りました をご利用ください。
ゴール
以下のスクリーンショットのとおり、自分で作成したテンプレートを表示させ、このテンプレートを用いてソリューションを作成後、エミュレーターで実行できるところまでをゴールとします。

テンプレートの仕様
今回はVisual Studio Community 2017で以下のソリューションを作成し、テンプレートを作っていきます。
- Xamarin.Forms 2.5.1
- .NET Standard 2.0
参考
サンプル
GitHubにサンプルを置いておきます。
- src : テンプレートの元となっているソリューション
- template : 当エントリーに沿って作成したテンプレート
作成方法
ここからテンプレートを作成していく手順となります。
各プロジェクトファイルのテンプレート作成
テンプレート化したいソリューションを作成した後、ツールバー>プロジェクト(P)>テンプレートのエクスポート(E) をクリックし、テンプレートのエクスポートウィザードを表示させます。
ウィザード画面では「プロジェクト テンプレート(R)」を選択したままにし、「テンプレートの作成元のプロジェクトを指定してください(W)」でAndroidを選択してください。(実際にはiOSでもPCLでもOK)

「次へ(N)」をクリックすると、オプションの選択画面が表示されますが、「テンプレートを自動的にVisual Studio にインポート(A)」のチェックを外し、完了ボタンをクリックします。
完了ボタンをクリックすると、エクスプローラーが開くのでプロジェクトのZIPファイルを解凍しましょう。
また、同じようにウィザードでiOSとPCLのプロジェクトも作っていきます。
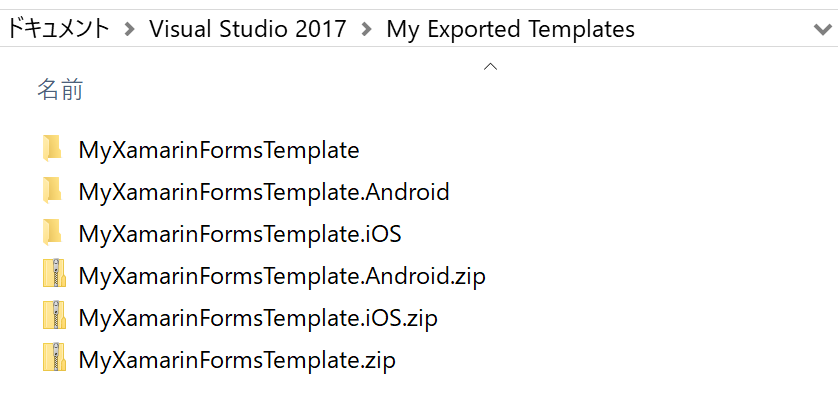
最終的には以下のようにZIPとフォルダがそれぞれ出来上がります。

VSTemplateの作成
エクスポート先のフォルダ(ここでは「My Exported Templates」フォルダ)にテキストファイルを作成後、MyTemplate.vstemplateへリネームし、以下の内容を書き込みます。
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="ProjectGroup"> <TemplateData> <Name>My Xamarin.Forms Template</Name> <Description>My Xamarin.Forms Template</Description> <ProjectType>CSharp</ProjectType> <ProjectSubType> </ProjectSubType> <SortOrder>1000</SortOrder> <CreateNewFolder>true</CreateNewFolder> <DefaultName>App</DefaultName> <ProvideDefaultName>true</ProvideDefaultName> <LocationField>Enabled</LocationField> <EnableLocationBrowseButton>true</EnableLocationBrowseButton> <CreateInPlace>true</CreateInPlace> <Icon>__TemplateIcon.ico</Icon> <PreviewImage></PreviewImage> </TemplateData> <TemplateContent> <ProjectCollection> <ProjectTemplateLink ProjectName="$safeprojectname$">MyXamarinFormsTemplate\MyTemplate.vstemplate</ProjectTemplateLink> <ProjectTemplateLink ProjectName="$safeprojectname$.Android" CopyParameters="true">MyXamarinFormsTemplate.Android\MyTemplate.vstemplate</ProjectTemplateLink> <ProjectTemplateLink ProjectName="$safeprojectname$.iOS" CopyParameters="true">MyXamarinFormsTemplate.iOS\MyTemplate.vstemplate</ProjectTemplateLink> </ProjectCollection> </TemplateContent> </VSTemplate>
VSTemplate(PCL,Android,iOS用) の変更
次に、ZIPを解凍したフォルダ内にあるPCL,Android,iOSのVSTemplateファイルを開き、TemplateDataに以下のCreateInPlaceを追記します。
追記しない場合、共有プロジェクトを参照できず、プロジェクトの作成に失敗する原因となります。
<CreateInPlace>true</CreateInPlace>
csproj の変更
Android,iOSの各csprojファイルを変更します。
以下の通り変更することで各プロジェクトでPCLプロジェクトが参照されるようになります。
$safeprojectname$ ではなく $ext_safeprojectname$ であることがポイント。
変更前
<ItemGroup> <ProjectReference Include="..\MyXamarinFormsTemplate\MyXamarinFormsTemplate.csproj"> <Project>{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx}</Project> <Name>MyXamarinFormsTemplate</Name> </ProjectReference> </ItemGroup>
変更後
<ItemGroup> <ProjectReference Include="..\$ext_safeprojectname$\$ext_safeprojectname$.csproj"> <Project>{xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx}</Project> <Name>$ext_safeprojectname$</Name> </ProjectReference> </ItemGroup>
各テンプレートをまとめる
ここまで作成・変更したファイル(ZIPを除く)を全て1つのZIPファイルへ圧縮します。
※ここではMyTemplate.zipとしてZIPファイルを作成。

Visual Studio への反映方法
MyTemplate.zipを ツール>オプション>プロジェクトおよびソリューション>場所>ユーザー プロジェクト テンプレートの場所 のパスに保存し、Visual Studioを起動または再起動します。
その後、プロジェクトの新規作成の画面を開くと、以下のとおり自分で作成したテンプレートが選択できるようになります。

※ツリー内の「Cross-Platform」などでも表示させたい場合は、上記のテンプレートのパスに「Cross-Platform」などのフォルダを作成し、テンプレートのZIPファイルを保存すると以下のように選択できるようになります。

テンプレートから実行
あとはテンプレートを選択し、OKボタンを押した後、実際にビルドしてみましょう。
設定が問題なければ、テンプレート化する前のソリューションの状態と同じように動くはずです。
Templateの削除方法
テンプレートを作成できるようになりましたが、削除も合わせて覚えておきましょう。
覚えると言っても配置したZIPファイルを削除するだけですが。
「ユーザー プロジェクト テンプレートの場所」に保存したZIPファイルを削除するだけで、新しいプロジェクトから選択できないようになります。
以上がPCLを含めたTemplateの作り方となります。
実際にはインストーラーまで作りたいのですが今回はここまで。
少し余裕が出てきたらインストーラーまで作ってみます。
当エントリーが良かったと思ったらスターのクリックをお願いします。